这些年前端领域React越来越受欢迎,越来越多的网页都是用React搭建的,前不久看了一节课介绍如何直接在工程里引入React源码用于直接调试觉得非常方便因此自己写一遍文章记录下。
工程创建
首先我们先创建一个react工程,这个方法很简单了,参考官网方式,命令行搞定
npm create-react-app my-app源码下载
这里以reactv18.2.0版本,进入工程之后,在工程src目录下新建一个react目录,然后git clone下对应react源码
git clone git@github.com:facebook/react.git --depth 1 --branch v18.2.0修改webpack配置
首尔eject出webpack配置,这一步简单说就是将工程本身的一些默认隐藏配置项全部暴露出来,提供我们修改为了把工程直接链上react源码做准备
npm run ejecteject之后我们会发现工程里多了很多文件,package.json文件也有了很大变化,之后我们打开被我们eject出来的webpack配置文件,位置在config/webpack.config.js并修改里面的alias,将工程里默认使用的react改到我们下载的源码里
alias: {
'react': path.resolve(__dirname, '../src/react/packages/react'),
'react-dom': path.resolve(__dirname, '../src/react/packages/react-dom'),
'react-reconciler': path.resolve(__dirname, '../src/react/packages/react-reconciler'),
'react-dom-binding': path.resolve(__dirname, '../src/react/packages/react-dom-binding'),
'scheduler': path.resolve(__dirname, '../src/react/packages/scheduler'),
'shared': path.resolve(__dirname, '../src/react/packages/shared'),
},然后我们需要添加原始变量,在config/env.js文件里添加如下三个原始变量,放在stringified数据里
__PROFILE__:true,
__UMD__:true,
__EXPERIMENTAL__:true,编译错误修改
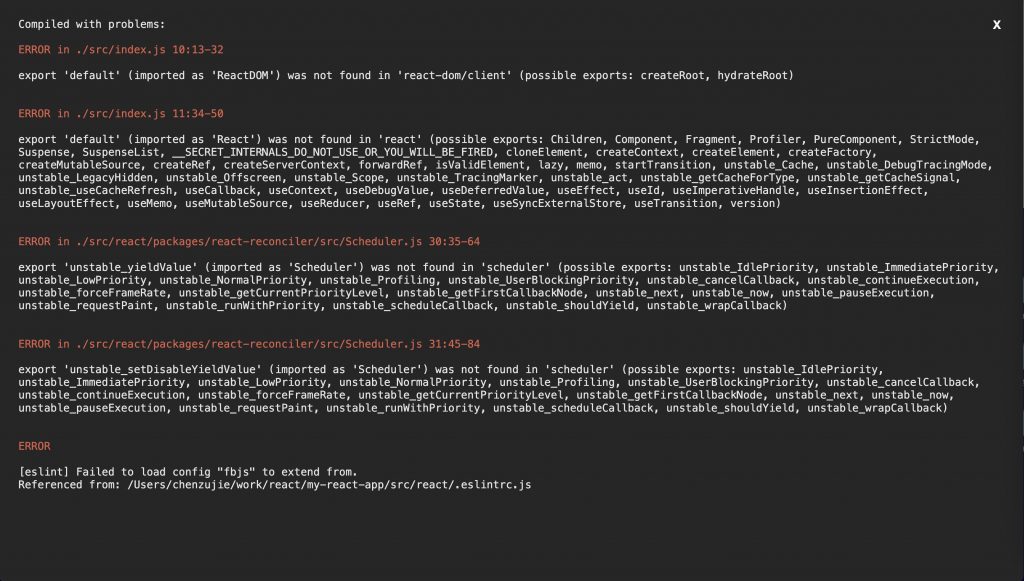
在修改完上面的配置之后我们启动工程会发现很多报错如下图,一一修改即可

第一个报错把src/index.js的引用修改成如下方式接口
import * as React from 'react';
import * as ReactDOM from 'react-dom/client';第二步提示的Scheduler找不到变量,根据源码里的注释我们可以发现真实是用不上的,因此直接改成空方法
export const unstable_yieldValue = () => {};
export const unstable_setDisableYieldValue = () => {};第三步的错误提示的是eslint相关的,我们直接在项目根目录加个.env文件,里面禁用掉eslint
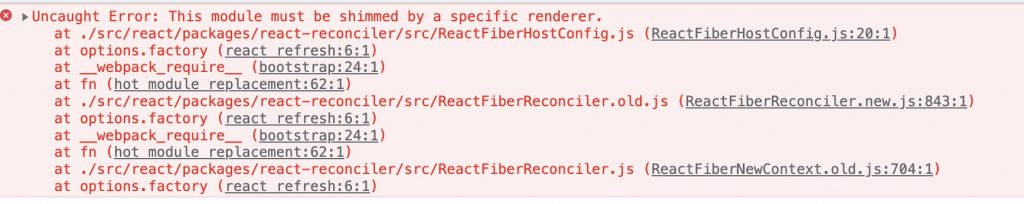
DISABLE_ESLINT_PLUGIN=true此时我们已经解决提示的编译报错,这个时候继续启动,却发现白屏,打开控制台看还有其他问题

上面提示的代表一个变量找不到了,我们定位到这行代码,改成手动引入这个变量
import ReactSharedInternals from '../react/src/ReactSharedInternals'之后报了

这个提示的是我们需要指定我们运行的代码的平台,我们这里假设运行在网页dom上,因此对应的ReactFiberHostConfig改成
export * from './forks/ReactFiberHostConfig.dom'接下去我们就看到基于源码编译的前端页面正常启动了。